Teil 2 - POIbase POIs in Google Maps importieren
Inhaltsverzeichnis
Teil 2 – POIbase POIs in Google Maps importieren
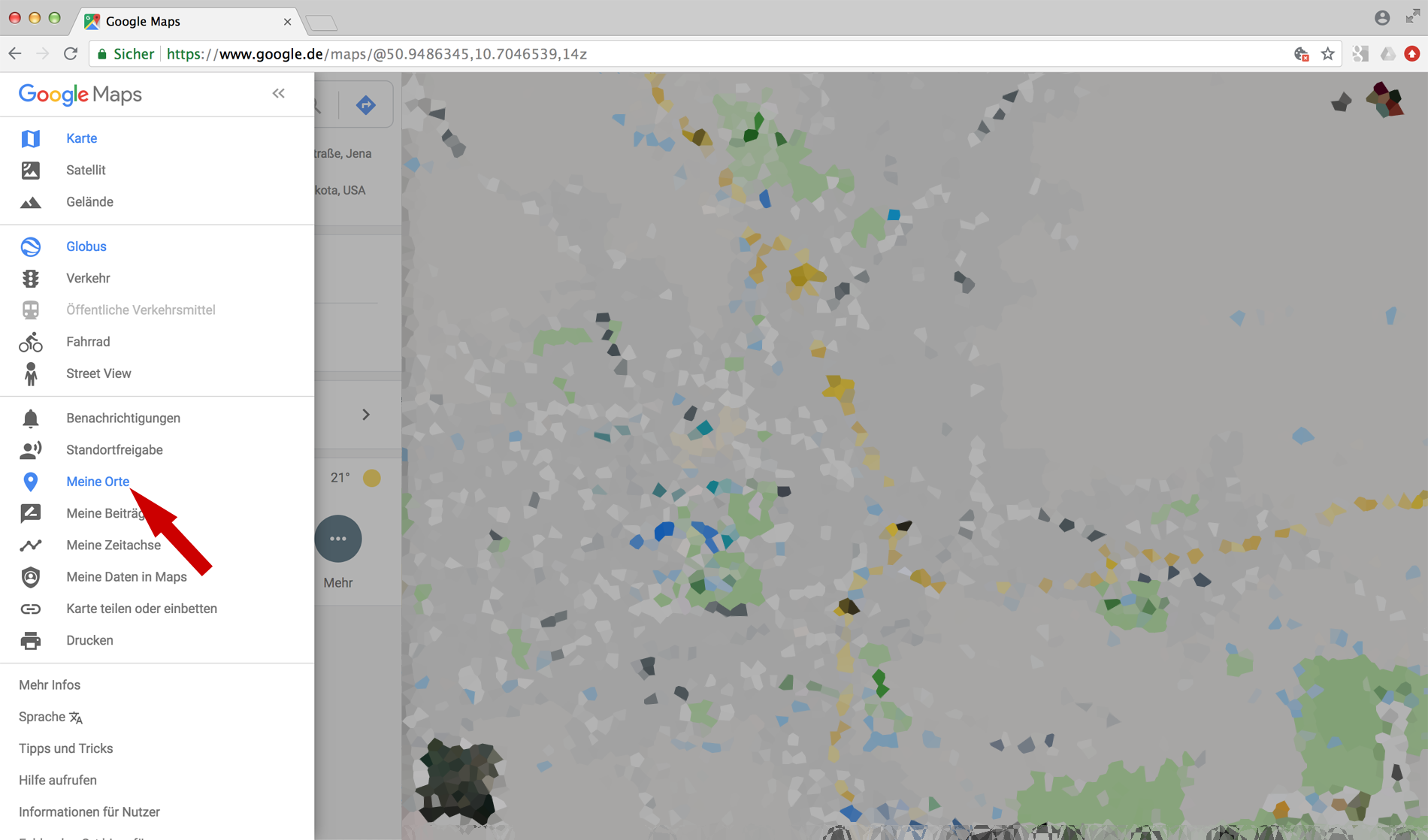
Zunächst geht ihr wie gewohnt auf https://www.google.de/maps. Wenn ihr noch kein Google Konto besitzt, erstellt ihr euch eins. Wollt ihr die POIs dann auch mit eurer Smartphone Google Maps App nutzen, müsst ihr jeweils das gleiche Google Konto nutzen.
Anschließend klickt ihr in der Linken-Spalte oben auf das „Menü“-Symbol.
Drückt als nächstes auf „Meine Orte“.
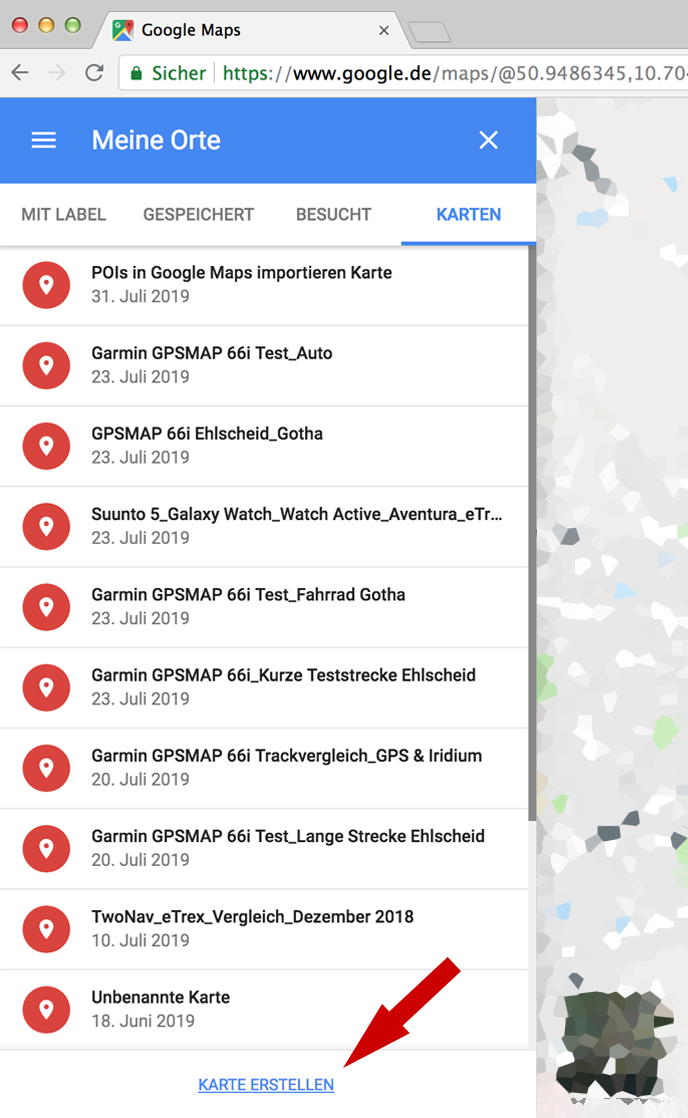
Dort klickt ihr auf den Reiter „Karten“.
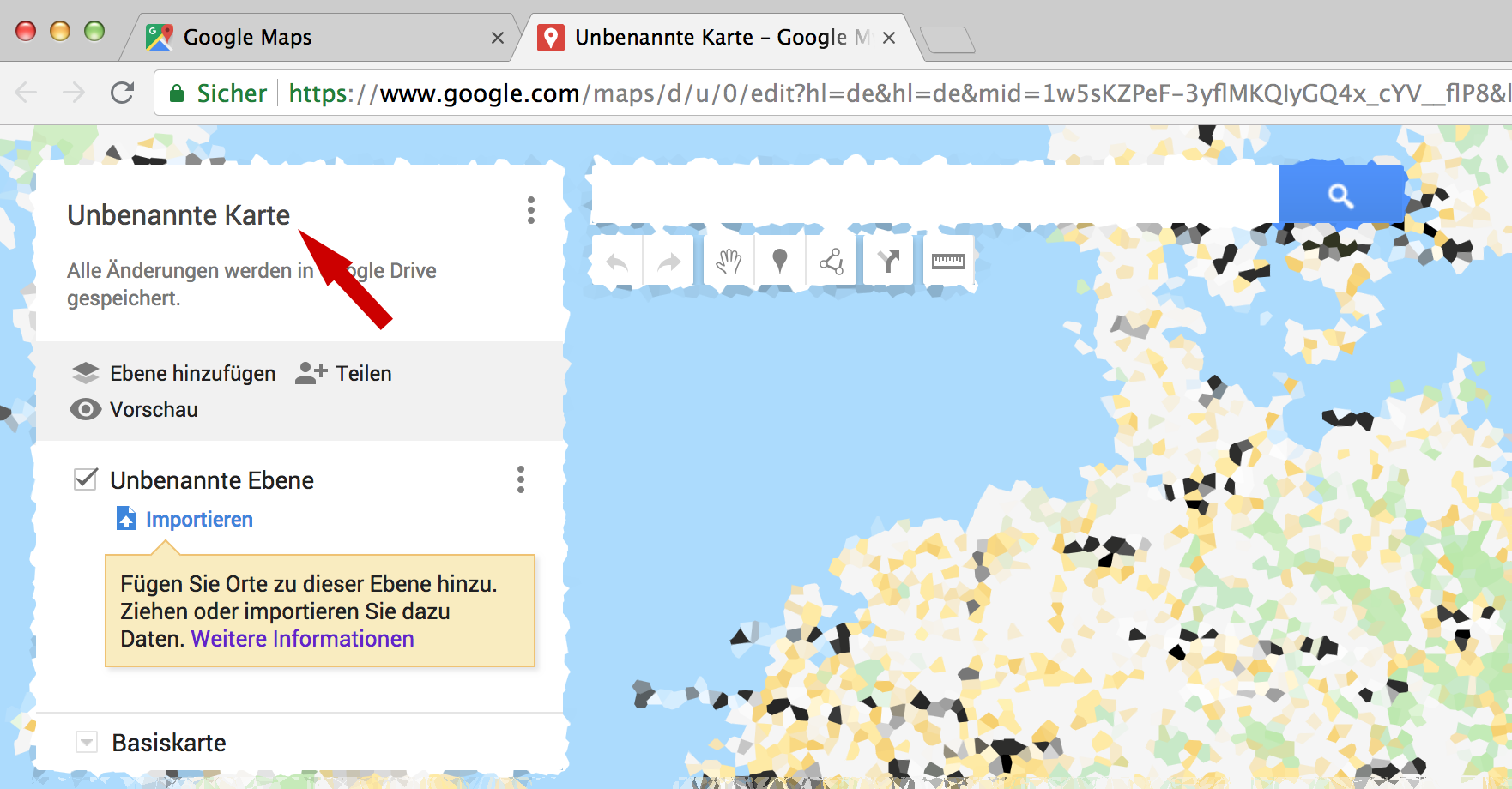
Hier klickt ihr jetzt ganz unten auf „Karte erstellen“.
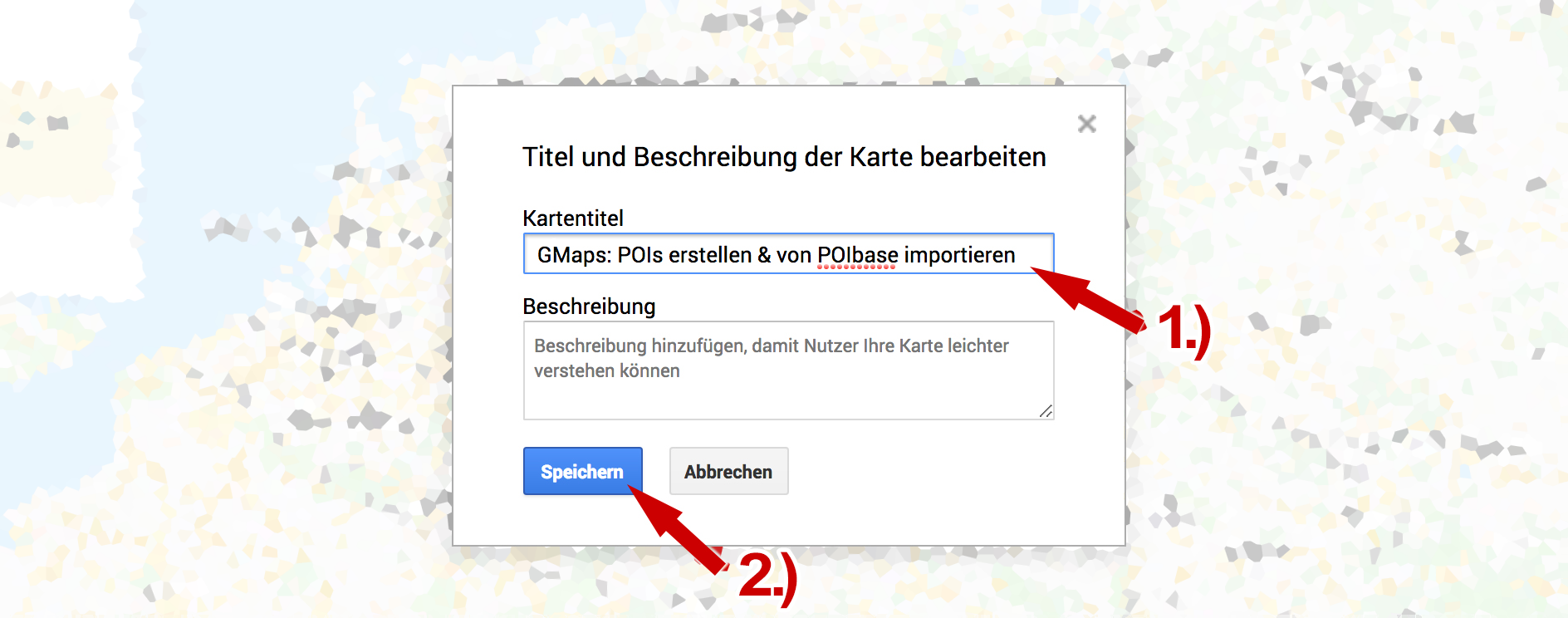
Um den Überblick auch bei mehreren Karten behalten zu können, könnt ihr als nächstes den Namen der Karte umbenennen.
Ist ein Name gefunden, speichert ihr das ganze ab.
Als nächstes zeigen wir euch, wie ihr eigene Orte manuell erstellen könnt. Dafür klickt ihr zunächst auf den Button „Markierung hinzufügen“.
Gebt der Markierung nun einen markanten Namen und speichert diesen.
Anschließend wird der eigene POI direkt auf der Karte angezeigt und kann für mehr Details auch mit einem Klick angewählt werden.
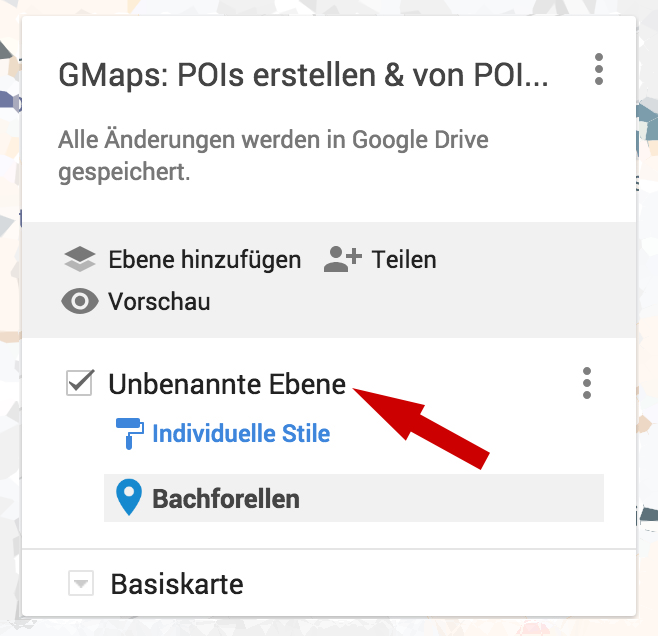
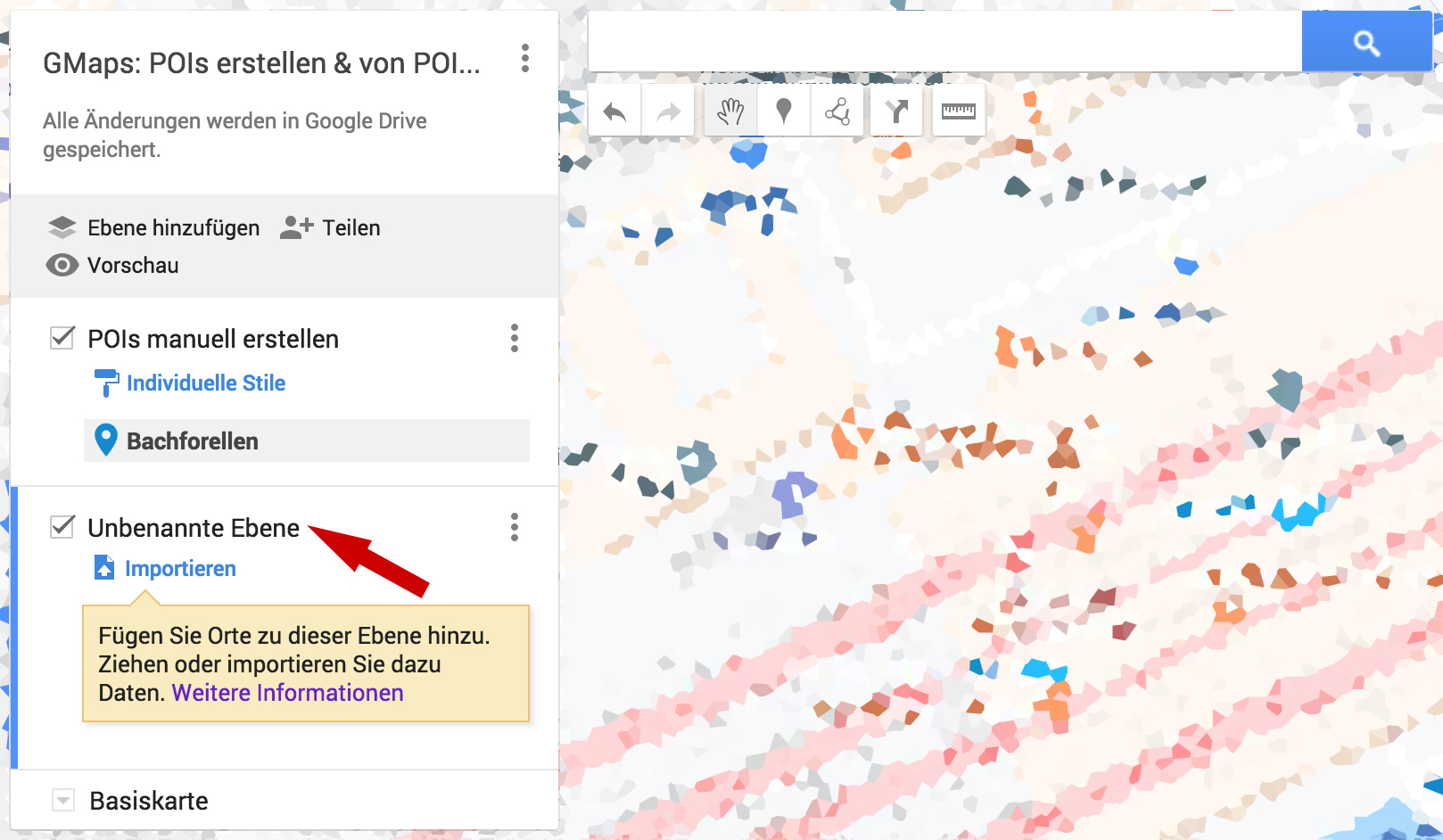
Damit die Verwaltung eurer Kartenelemente übersichtlich bleibt, könnt ihr für verschiedene Elemente auch jeweils unterschiedliche Kartenebenen erstellen. (Auch kostenpflichtige Profi-Kartensoftware wie ArcGIS Online nutzt Ebenen.) Da es sich bei diesem POI um einen manuell erstellten handelt, wollen wir diese Ebene auch dahingehend benennen. Dafür klickt ihr zunächst auf „Unbenannte Ebene“.
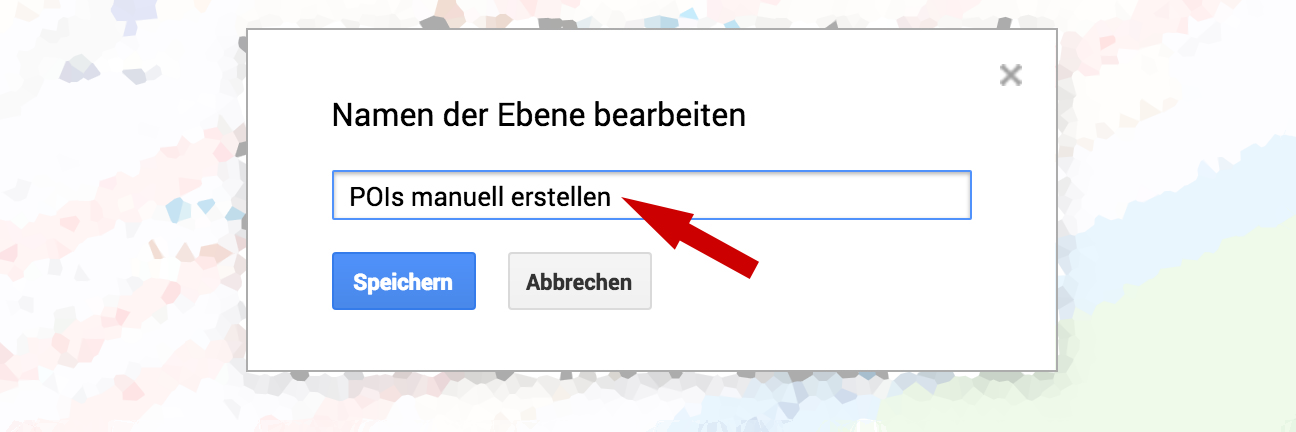
Ein passender Name hierbei wäre bspw. „POIs manuell erstellen“. Dann nur noch „Speichern“ und fertig ist eure erste Ebene.
Als nächstes könnt ihr eine zweite Ebene hinzufügen, welche alle von POIbase importierten POIs beinhalten wird. Klickt hierfür zunächst auf „Ebene hinzufügen“.
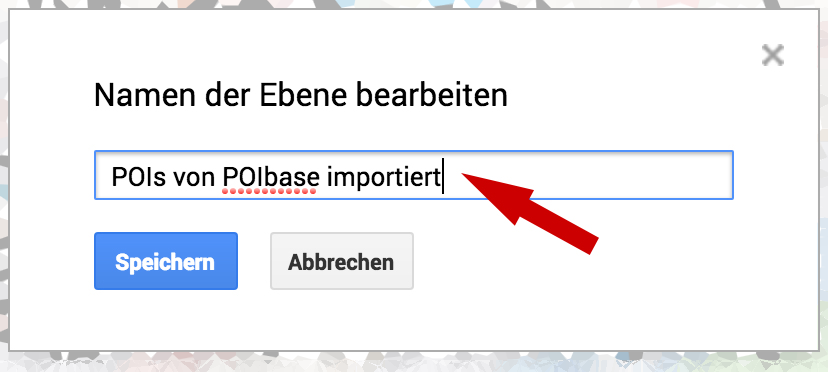
Dieser Ebene geben wir auch gleich einen treffenden Namen.
Nach der Eingabe des Namens speichert ihr den Vorgang.
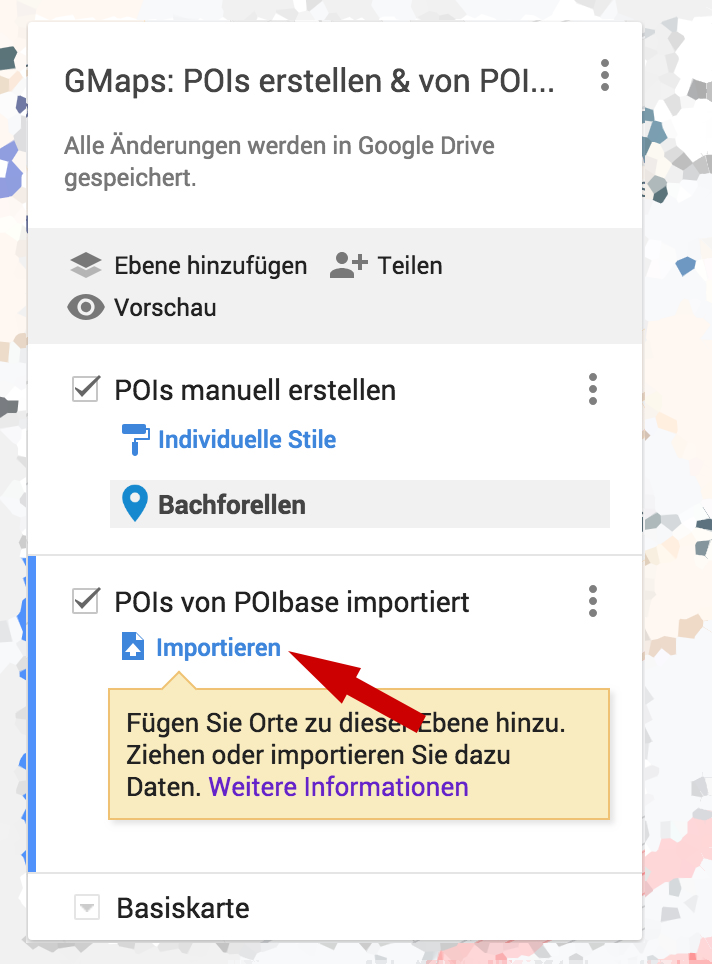
Und schon habt ihr zwei unterschiedlich benannte Ebenenen. Über „Importieren“ können bereits erstellte POIs nun in die zweite Ebene geladen werden.
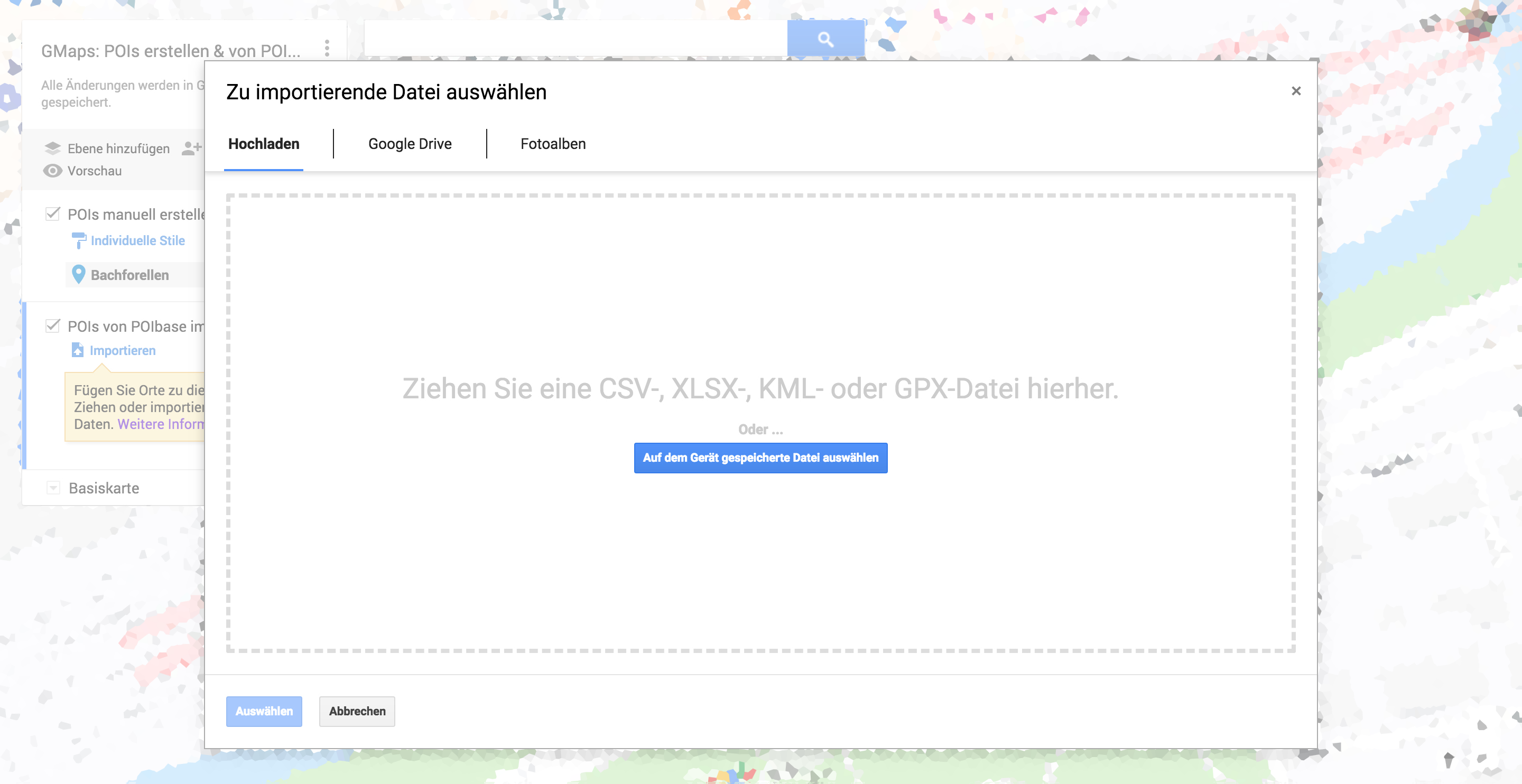
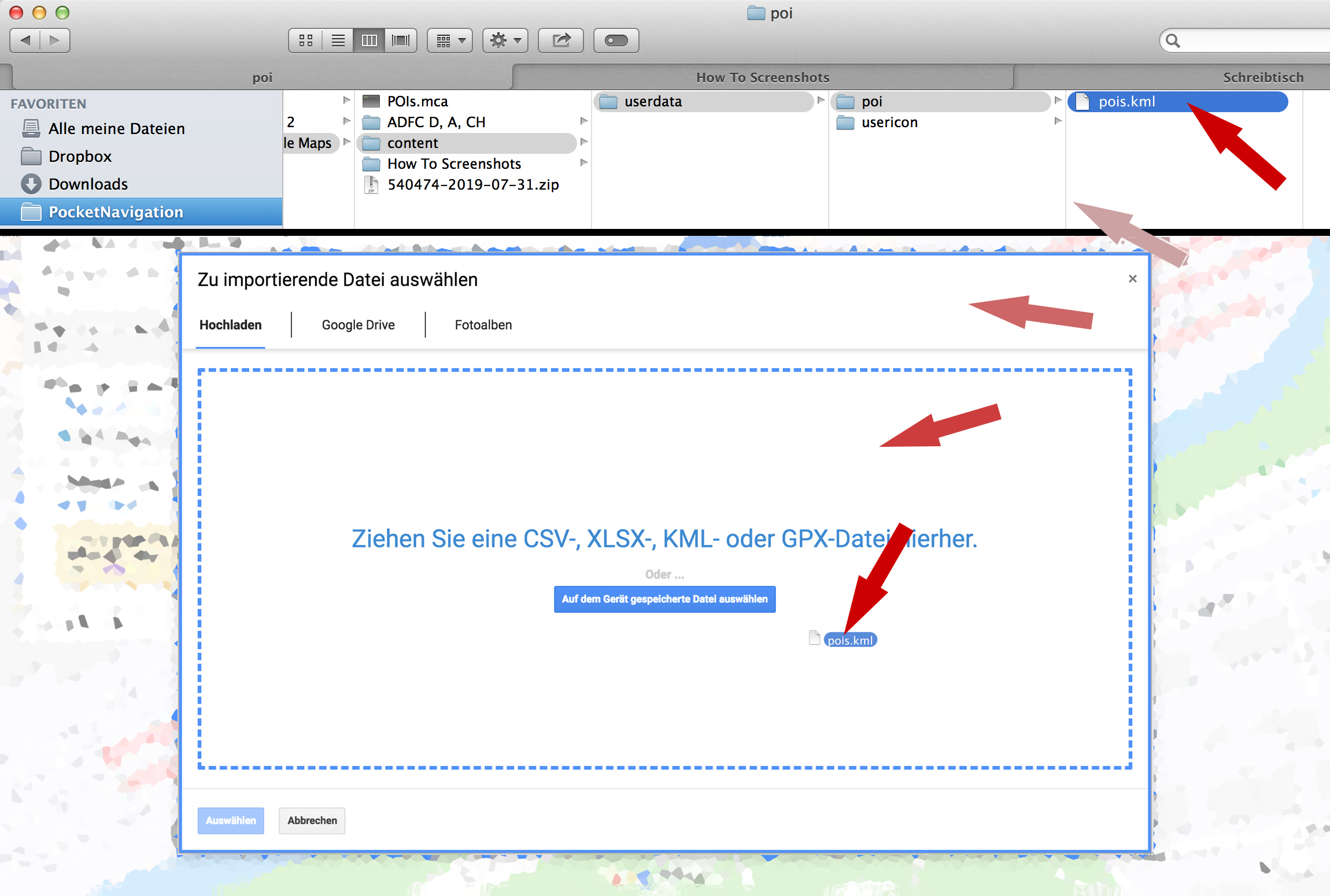
Es öffnet sich ein Fenster über das ihr die mit POIbase erstellte „pois.kml“-Datei entweder über den Dateimanager suchen könnt…
…oder per Drag-n-Drop einfach in das Fenster zieht.
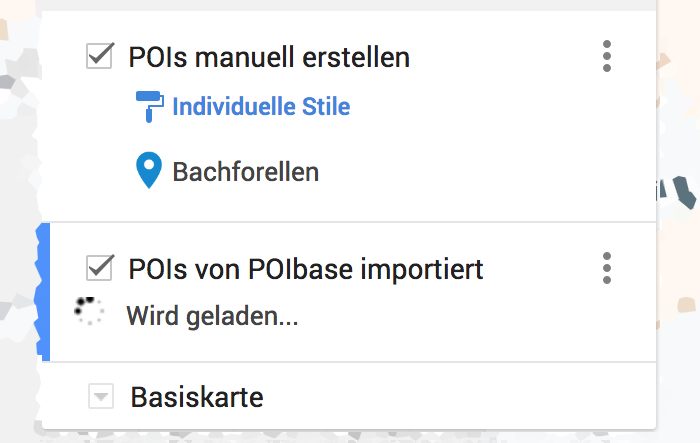
Je nach Gesamtanzahl der POIs innerhalb der Datein, benötigt Google einen kleinen Moment um die Daten zu empfangen und zu verarbeiten.
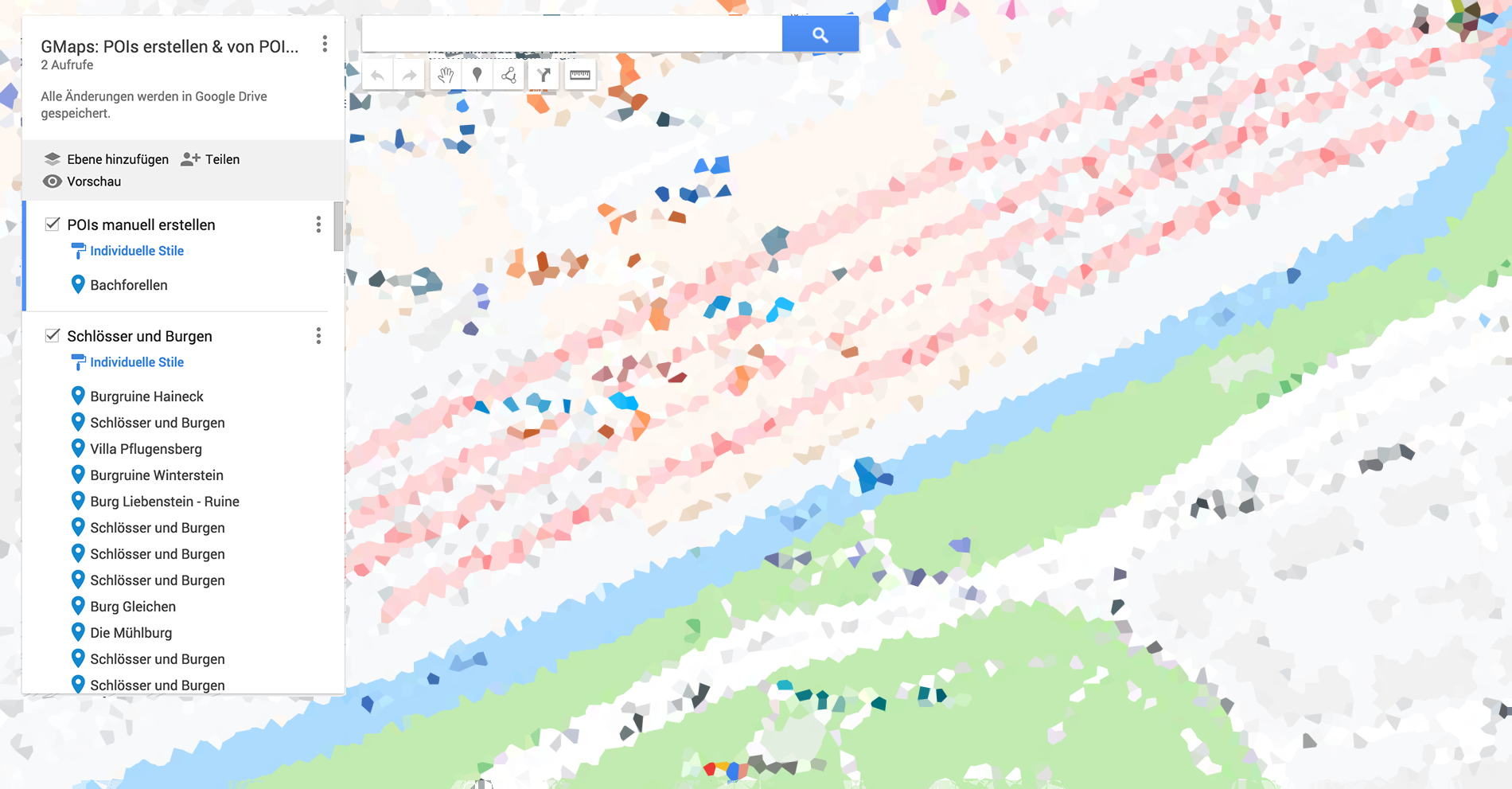
Sobald dieser Vorgang abgeschlossen ist, füllt sich eure zweite Ebene mit einer Vielzahl an interessanten POIbase POIs.
Google Maps erstellt für die jeweiligen POIbase Kategorien jeweils eigene Ebenen mit dem dazu passenden Namen. Das Umbenennen der zweiten Ebene könnte man sich in diesem Szenario somit beinahe sparen. Aber seis drum, durch die Wiederholung merkt man sich den Schritt besser. 😉
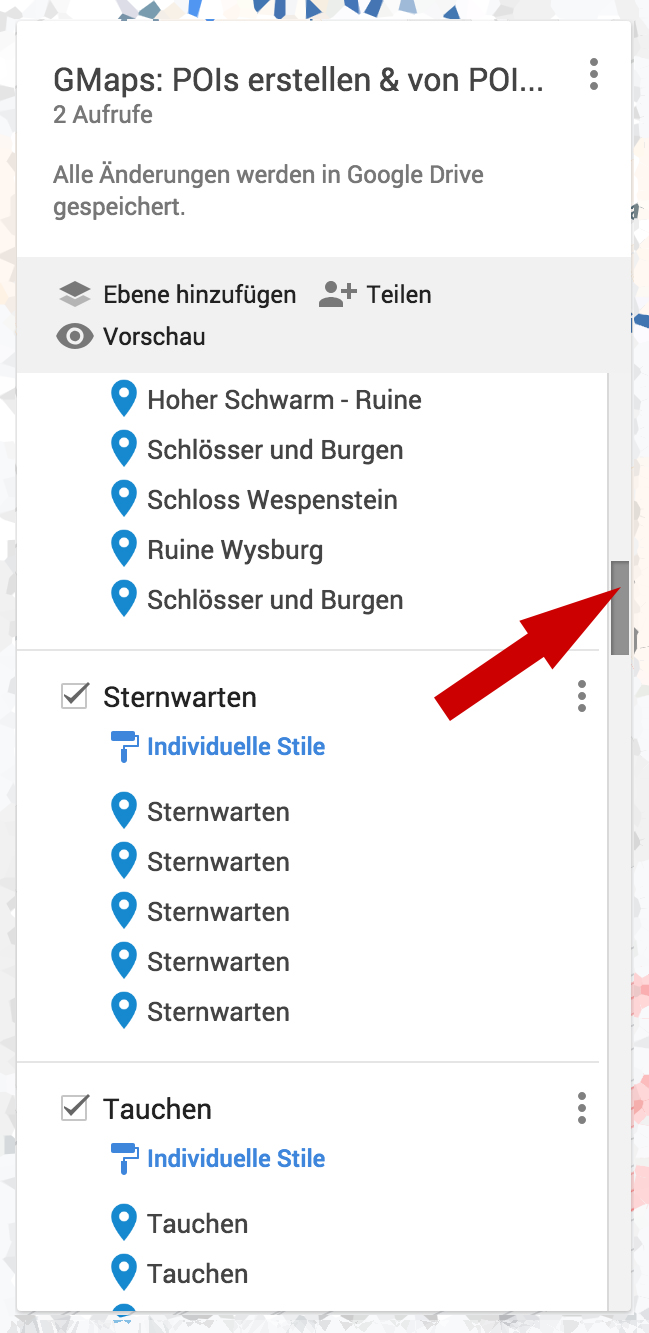
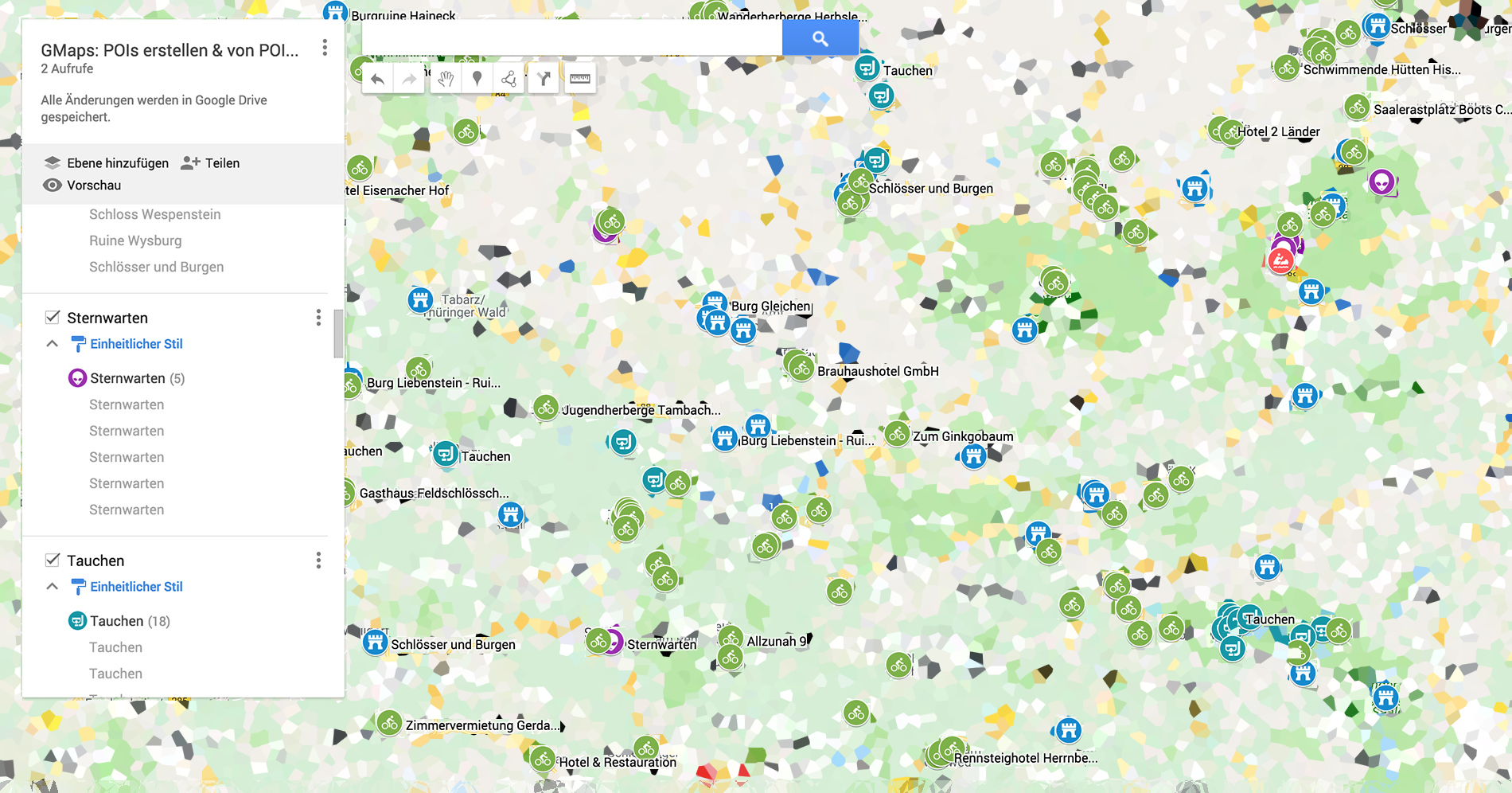
Mit Hilfe der Scrollbar (oder auch „Bildlaufleiste“) könnt ihr nun durch die Fülle an POIs und ihren Ebenen scrollen. Die dabei bestehenden Symbole sehen aber alle gleich aus und erschweren das schnelle visuelle Wiederfinden gewünschter Kategorien.
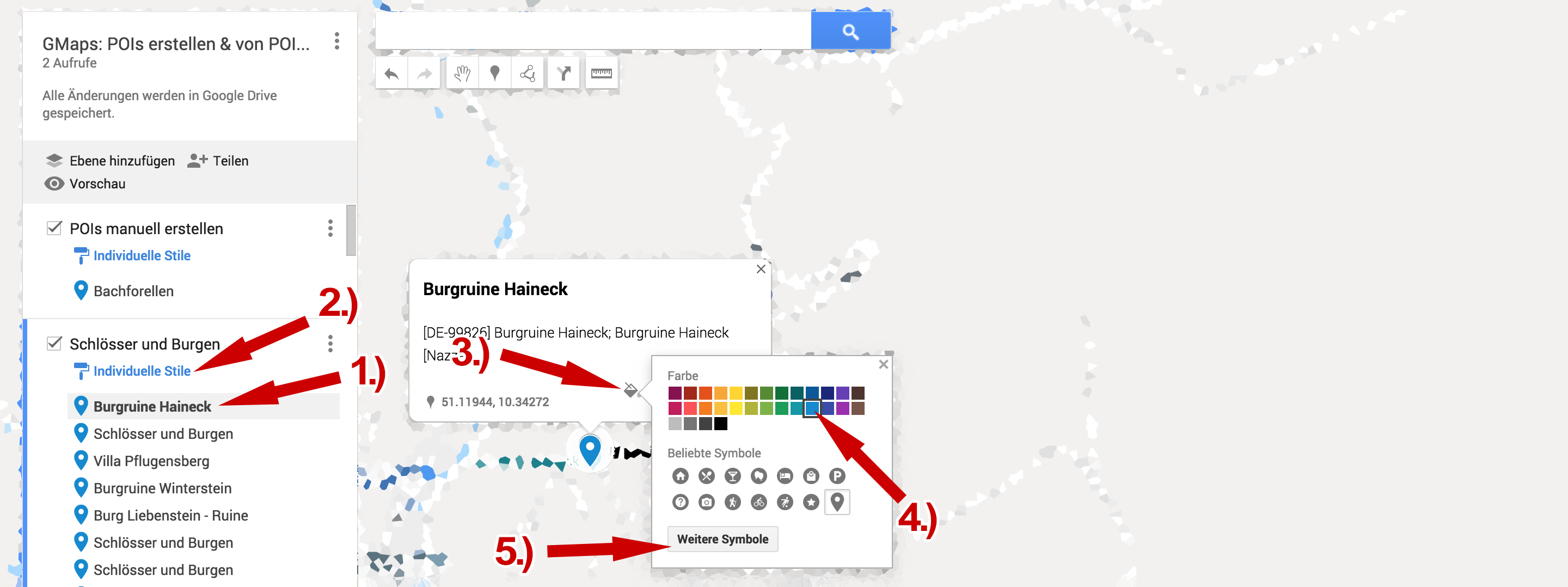
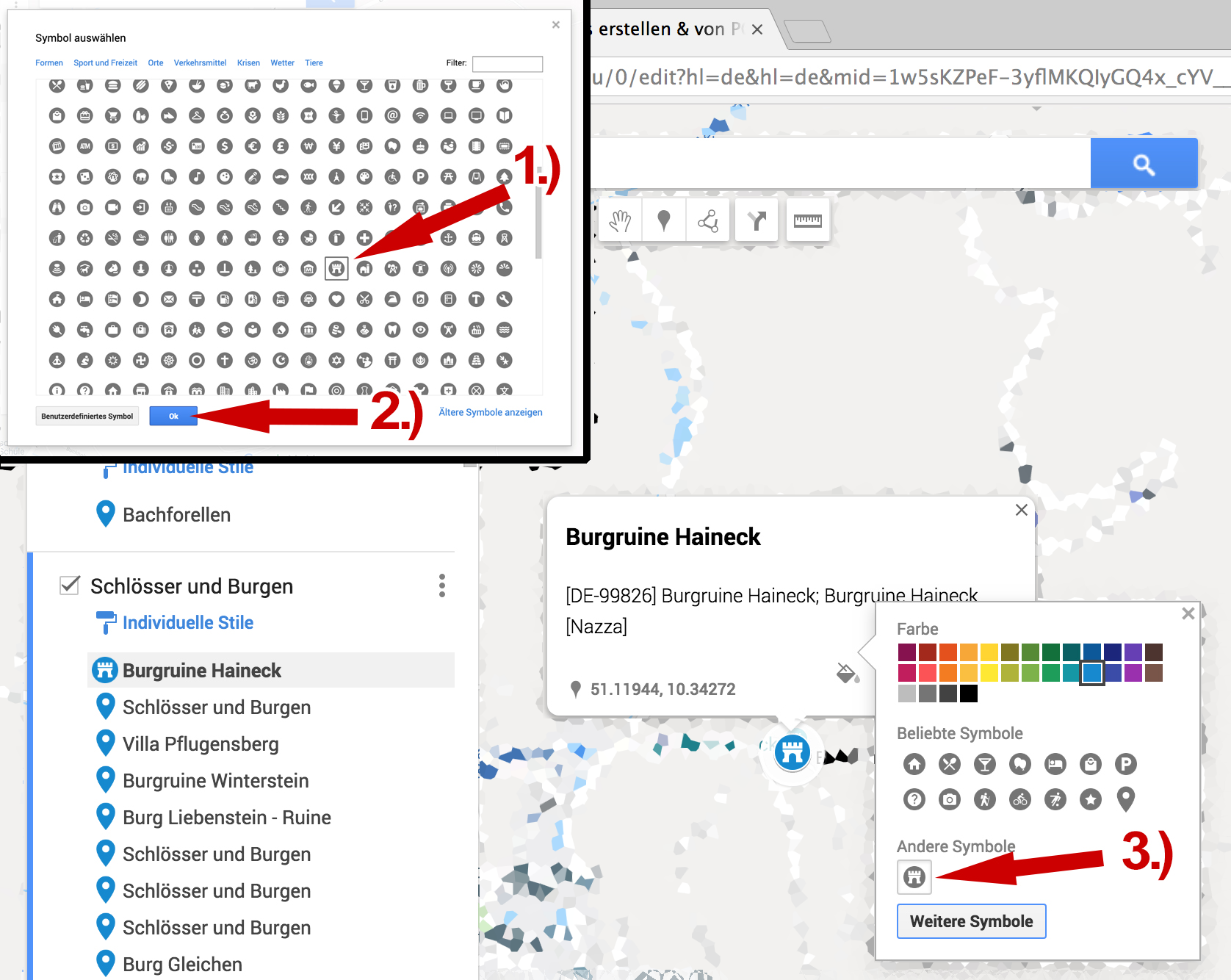
Daher könnt ihr mit den nächsten Schritten einige Veränderungen vornehmen. Als erstes zeigen wir euch, wie ihr einzelne POIs anpasst und anschließend, wie man diese Anpassung auch für gesamte POI-Kategorien vornehmen kann. Wählt dafür zunächst einen POI aus und klickt auf „Individuelle Stile“. Anschließend klickt ihr auf das „Fülleimer“-Symbol des POIs und wählt eine Farbe aus. Danach könnt ihr ein passendes Symbol unter „Weitere Symbole“ auswählen.
Habt ihr eins gefunden, bestätigt ihr dieses mit „OK“. Danach wird es euch direkt angezeigt.
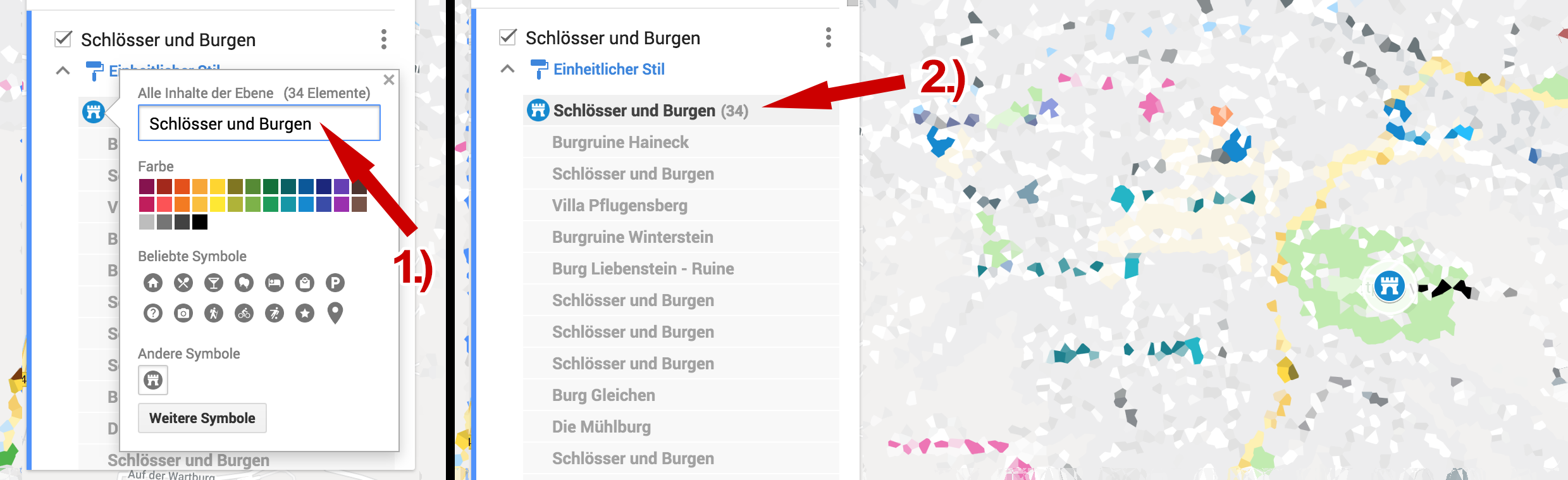
Wollte ihr hingegen einen einheitlichen Stil für bspw. alle POIs der Kategorie „Schlösser und Burgen“ klickt ihr erneut auf „Individueller Stil“ und wählt dort aus der Dropdown-Liste die Option „Einheitlicher Stil“. Nun klickt ihr auf den „Fülleimer“ neben dem Namen „Alle Elemente“. Hier könnt ihr wieder einen passenden Namen vergeben. Anschließend lassen sich die Farbe des Symbols und das Symbol selber wie gehabt anpassen.
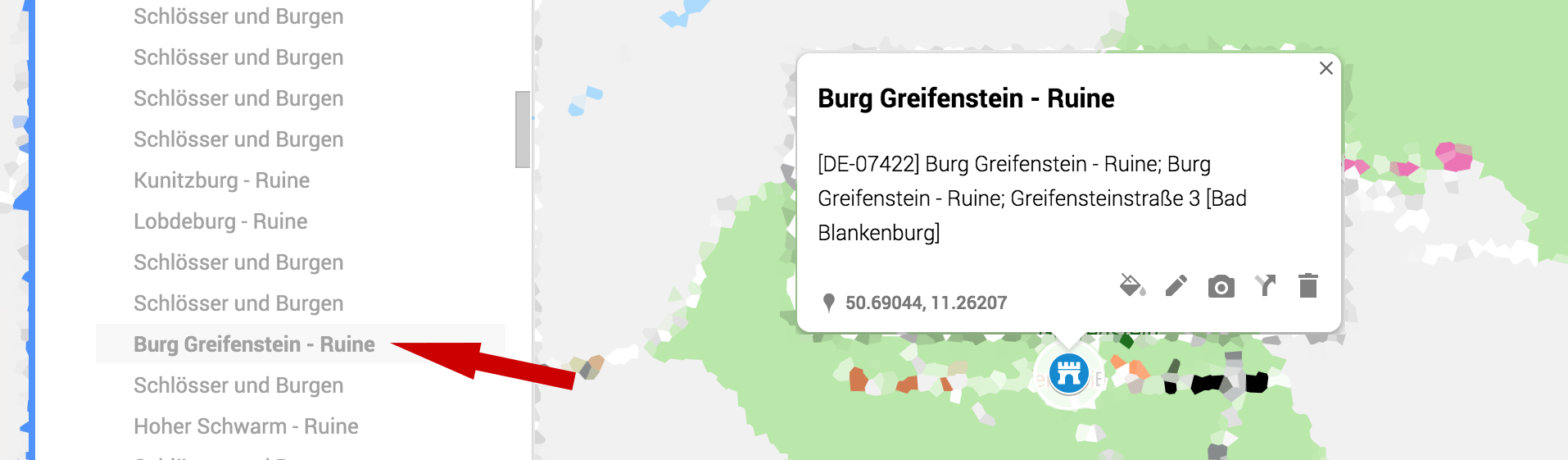
Ihr seht auch für die „Beispiel-Burg Greifenstein“ gilt die Farbe Blau und das „Burgtor“-Symbol.
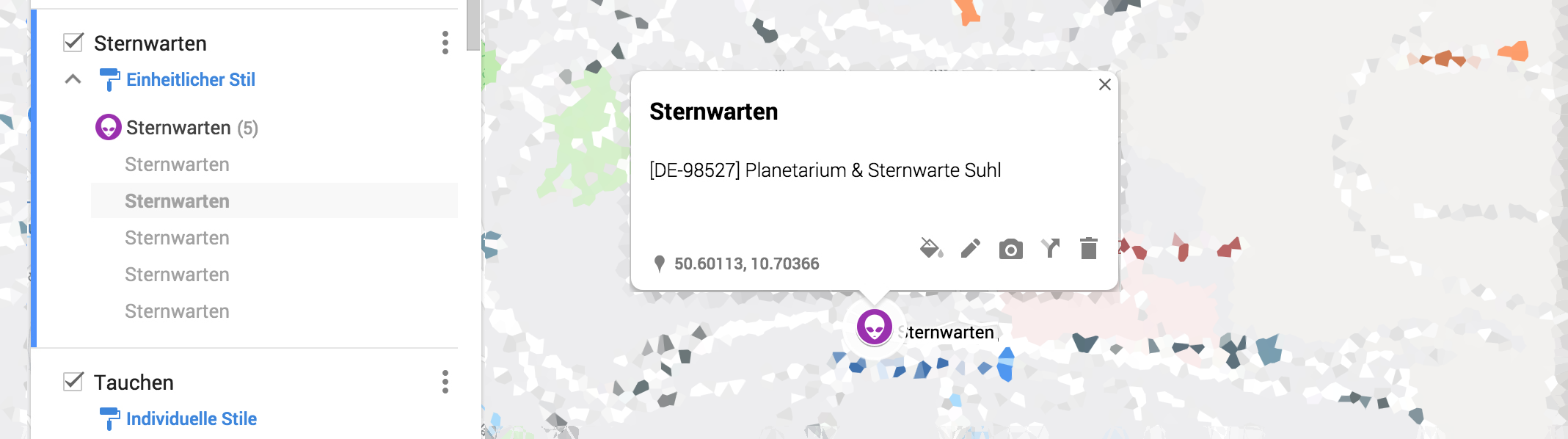
Für andere POI-Kategorien finden sich auch passende Farben und Symbole. Sternwarten können bspw. mit der Farbe Lila und einem „Außerirdischer“-Symbol versehen werden.
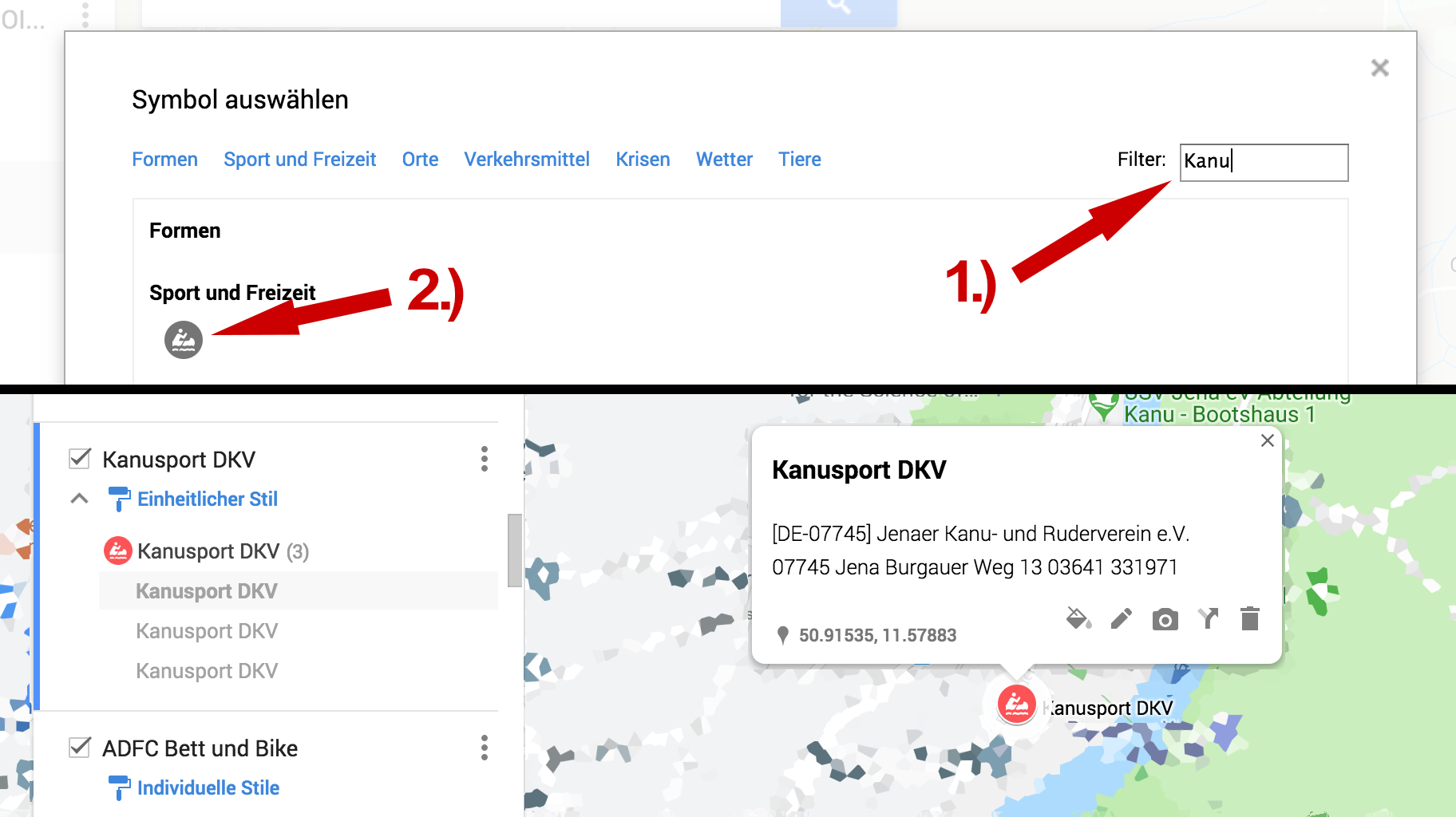
Wenn ihr in der Fülle der Symbole nicht auf Anhieb das richtige Symbol findet, könnt ihr über die Eingabe verschiedener Wörter im „Filter“ sogar geeignete Symbole ausfindig machen. In diesem Beispiel ist es das Kanu.
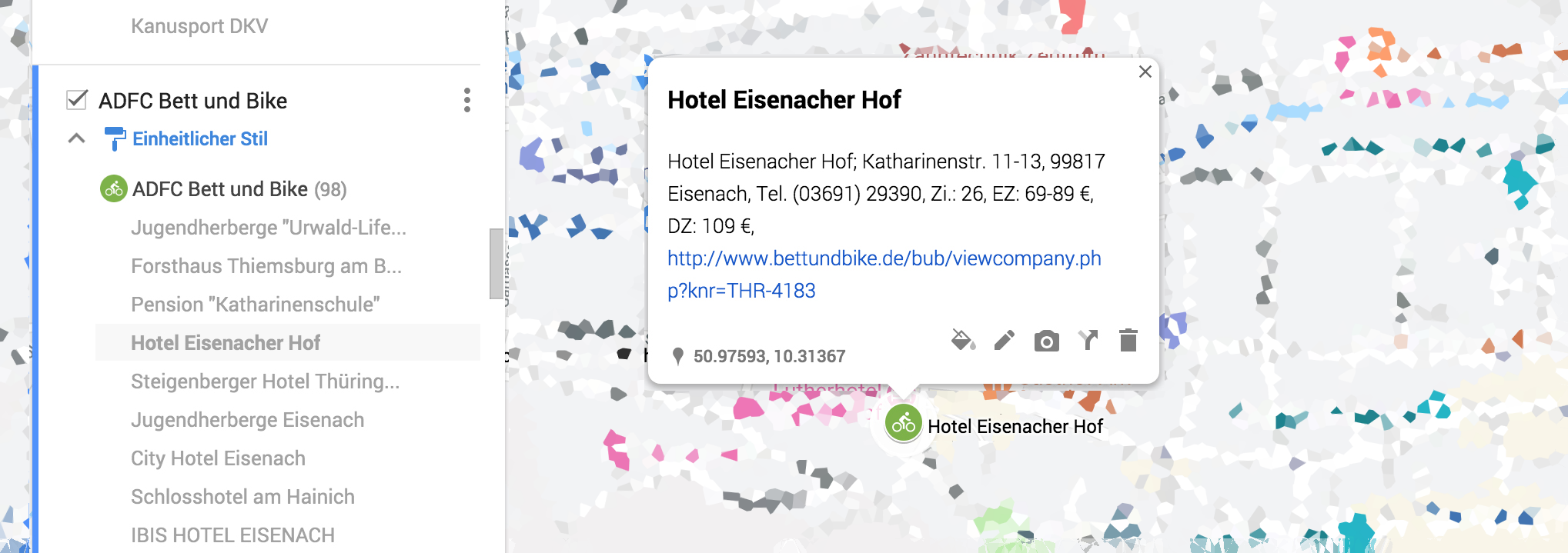
Auch Adressen vom ADFC für Fahhradfahrer bekommen natürlich ein geeignetes Symbol.
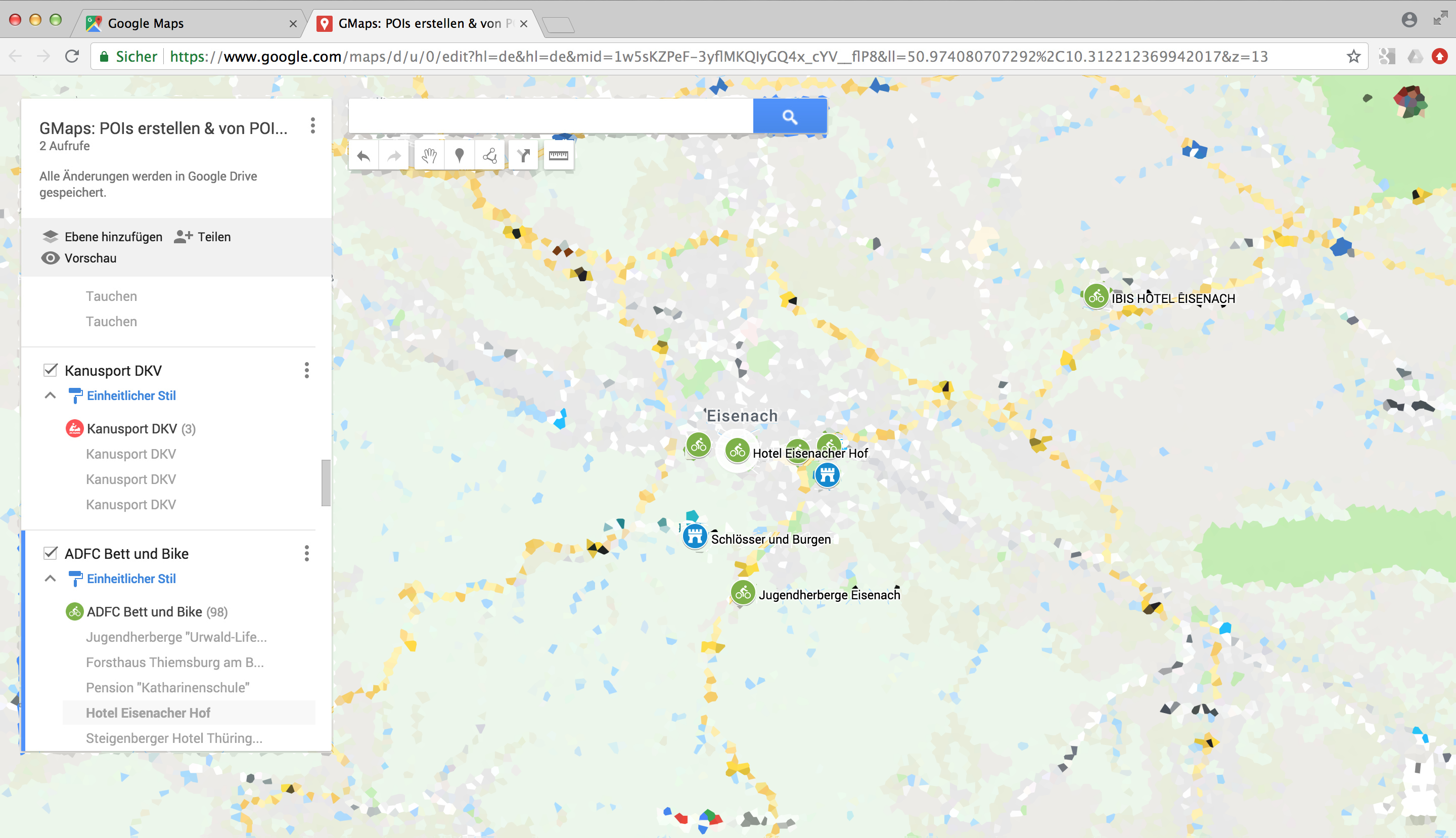
Wenn ihr nun einmal etwas aus der Karte herauszoomt, könnt ihr all eure importierten und manuell angelegten POIs auf einmal sehen.
Je nach Größe des von euch unter POIbase eingestellten „POI Umgebungsfilters“ könnt ihr auch noch weiter herauszoomen und noch mehr importierte POIs auf einmal entdecken.
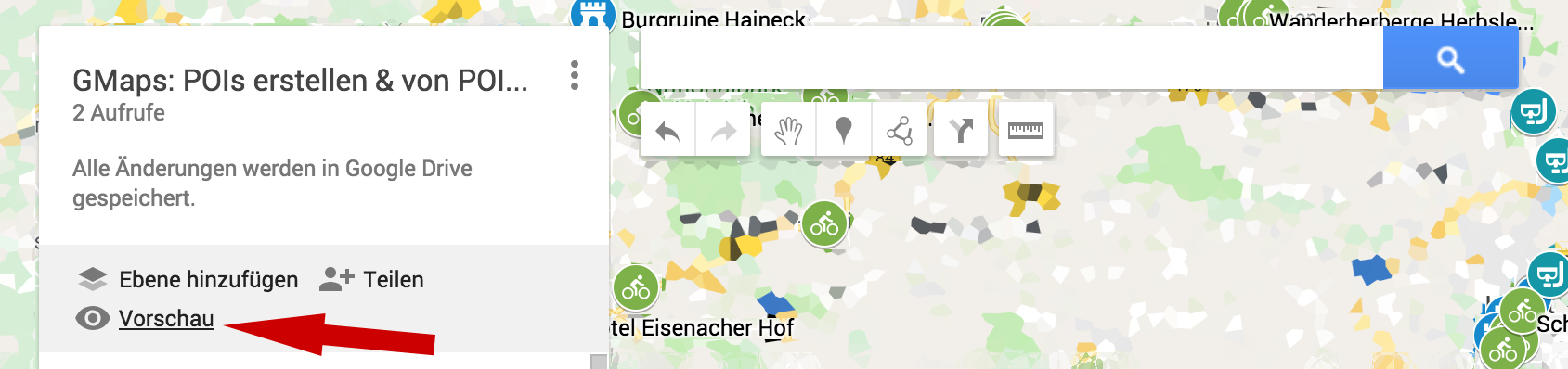
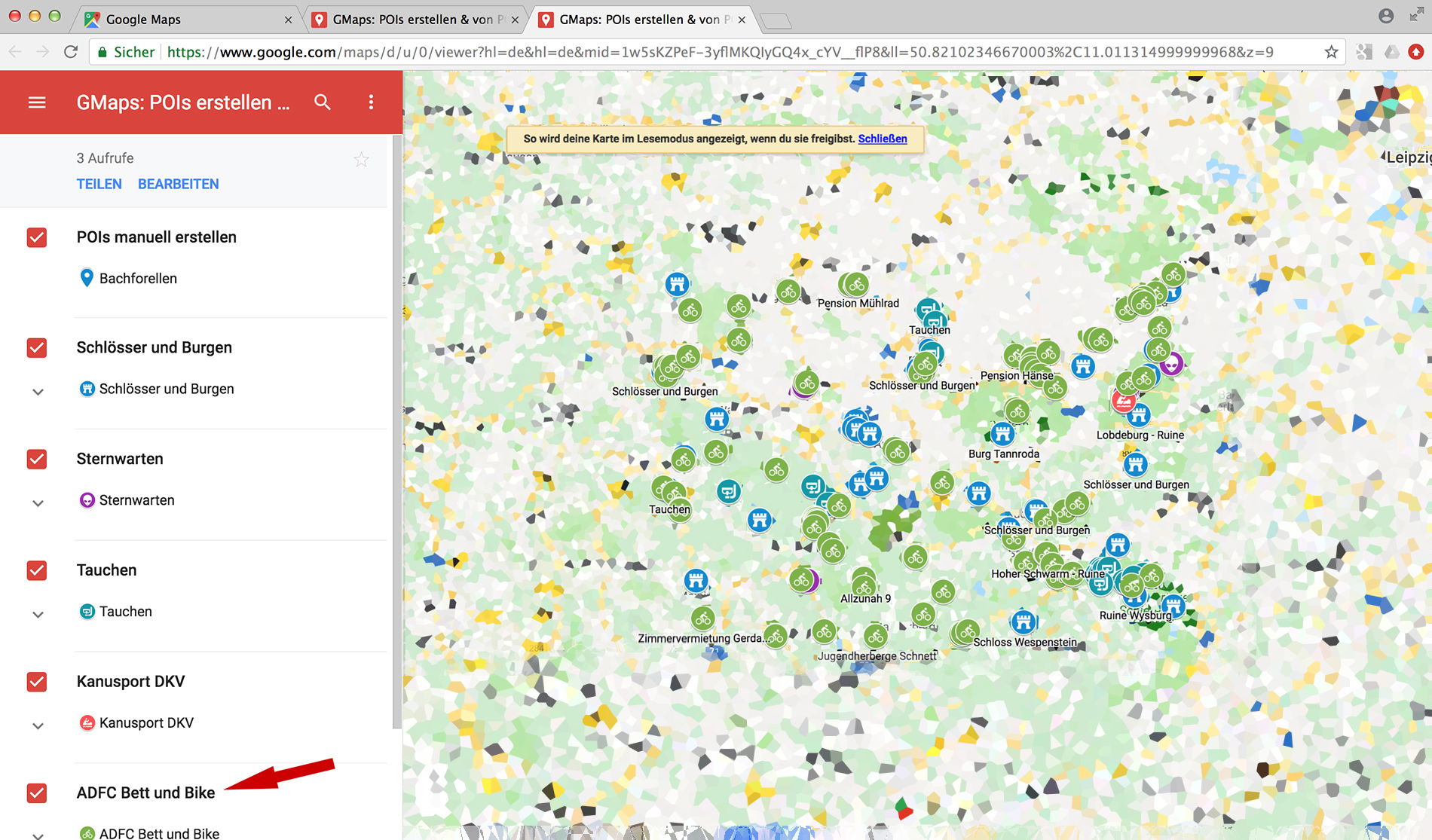
Mit einem Klick auf „Vorschau“ könnt ihr euch im folgenden ansehen, wie eure Karte aussieht, wenn ihr sie mit anderen teilt.
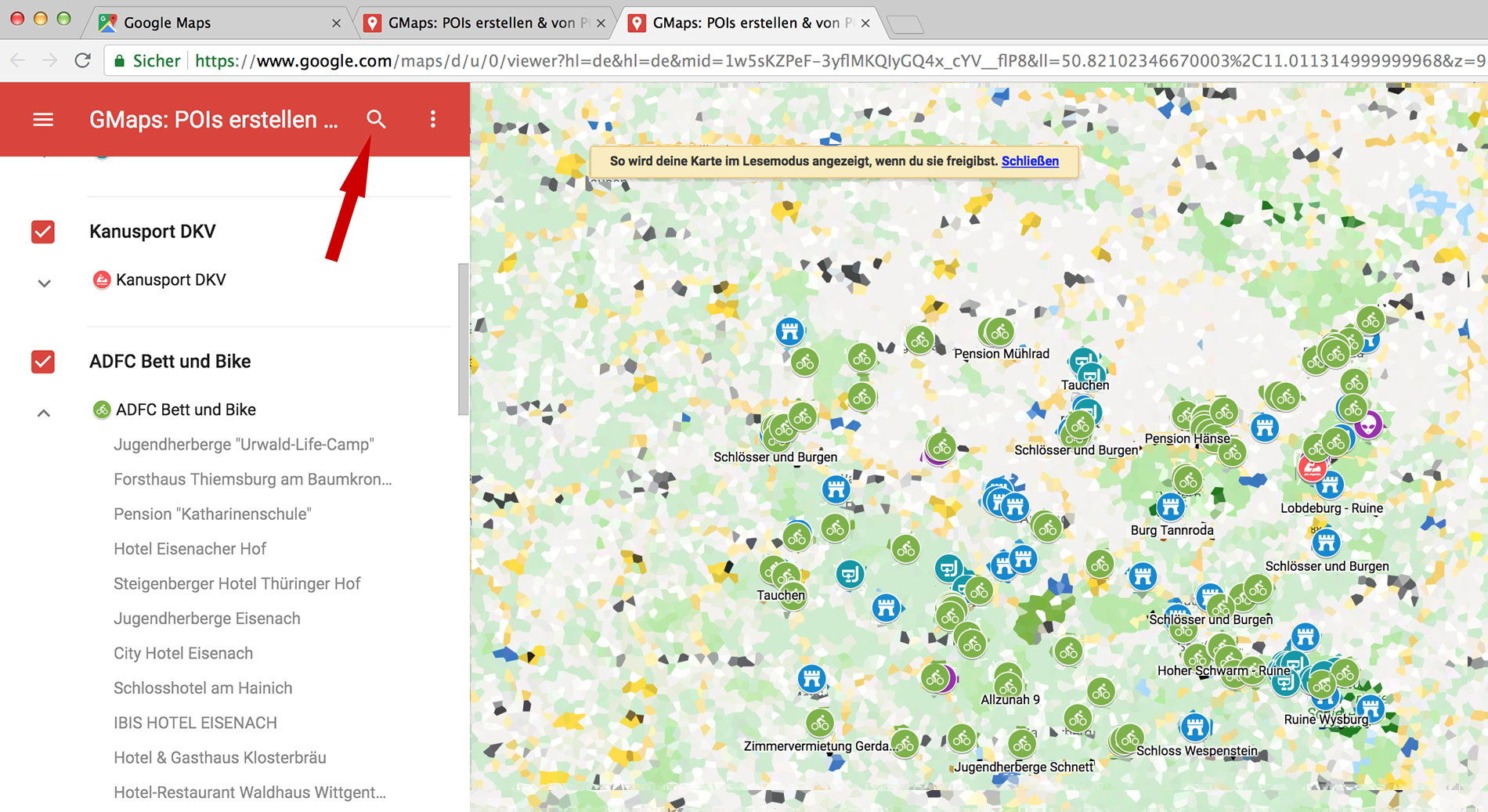
Auch in dieser Ansicht könnt ihr jede Kategorie und jeden einzelnen POI mit einem Klick auswählen.
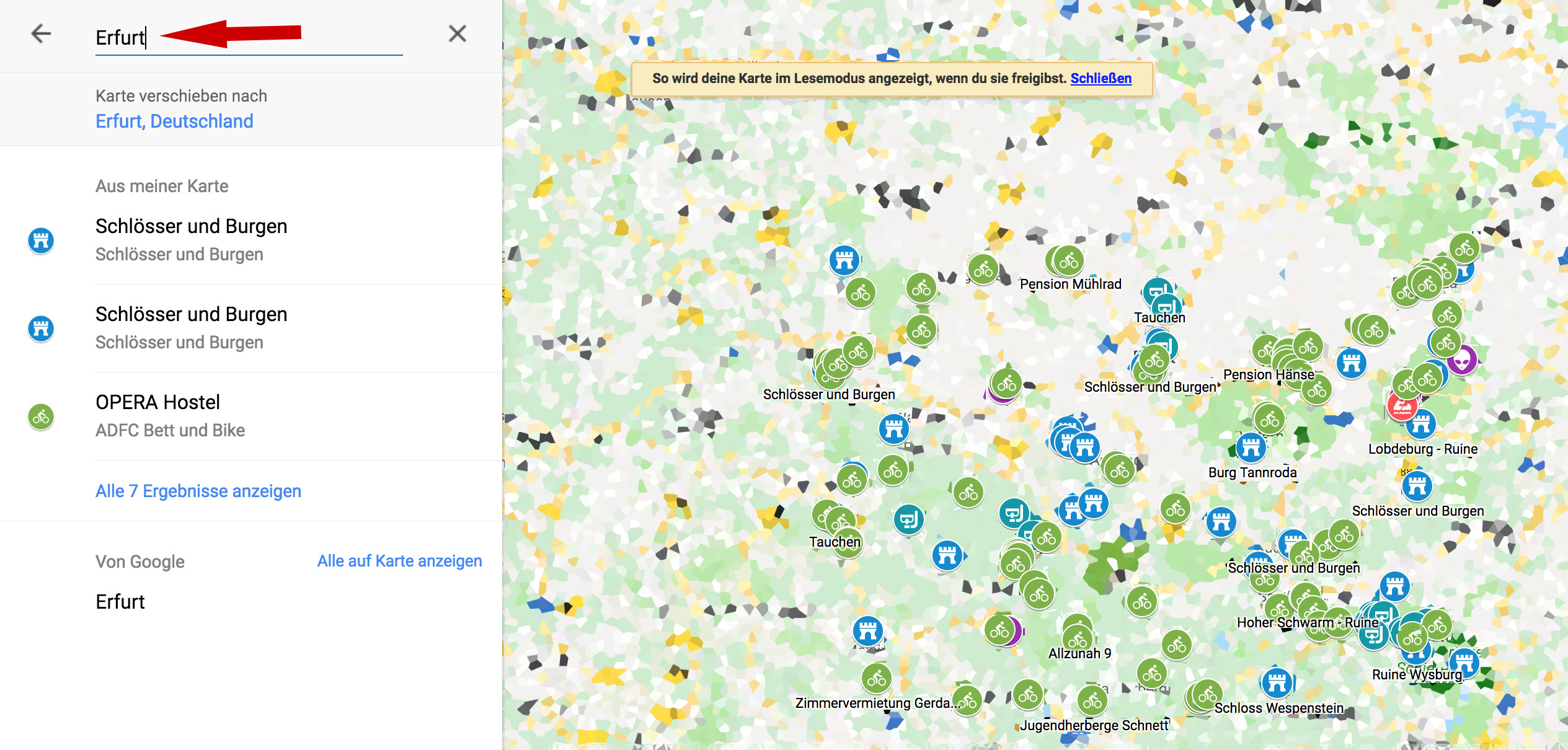
Sogar die Suche könnt ihr nutzen, um POIs von Interesse schneller finden zu können.
Ihr könnt nach speziellen POIs über deren Namen suchen oder ihr gebt einen Ortsnamen ein, um die dortigen POIs herauszulesen.
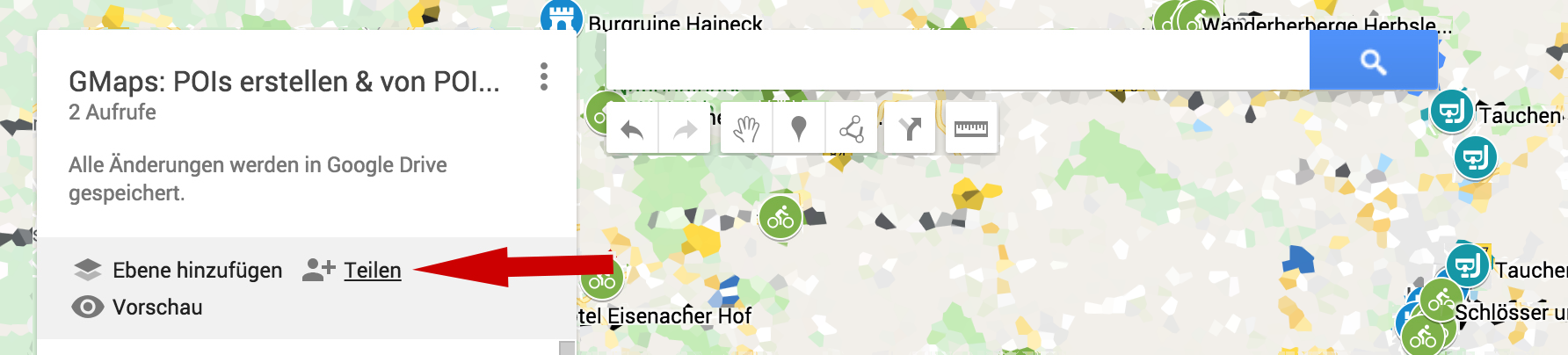
Wenn ihr die Karte jetzt wirklich teilen wollt, müsst ihr unter „Teilen“ noch ein paar Einstellungen vornehmen.
Aber denkt daran, dass eine Veröffentlichung nur mit Zustimmung des Rechtsinhabers erfolgen darf. In diesem Fall ist es teils POIbase, teils werden die POIs aber auch von Drittanbietern bereit gestellt.
Klickt in der Zeile mit „Privat“ zunächst auf „Ändern“. Anschließend wählt ihr „Ein – Öffentlich im Web“. Wenn ihr die Karte einfach via Mail, Facebook oder Twitter teilen wollt, klickt ihr auf eines der drei Social Media-Symbole (= Schritt 3). Speichert eure Einstellungen anschließend mit „Fertig“.
Wenn ihr aber einen Blog habt und die Karte darüber teilen wollt, könnt ihr Schritt 3 einfach überspringen und direkt „Fertig“ klicken.
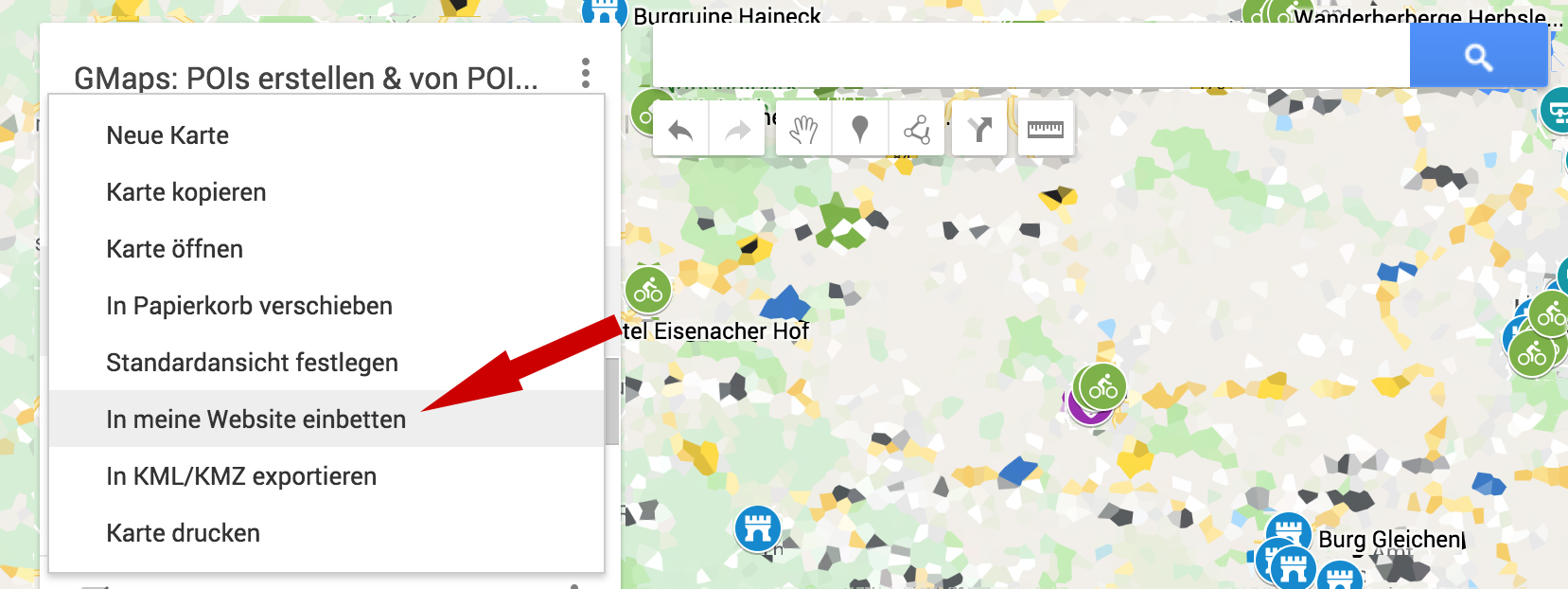
Damit ihr die Karte in euren Blog/Webseite einbetten könnt müsst ihr erneut auf das „Menü“-Symbol mit den drei Punkten klicken. In dem Popup-Fenster wählt ihr nun „In meine Webseite einbetten“.
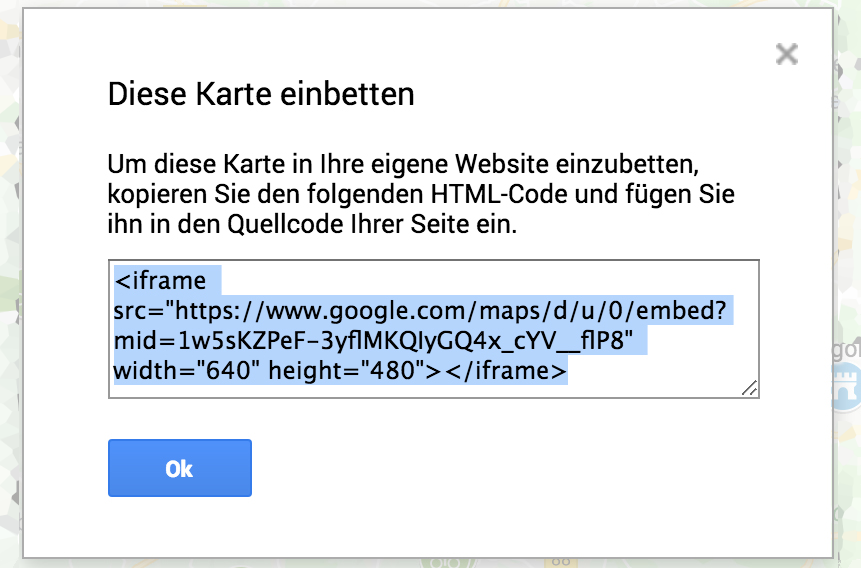
Schon wird euch der passende Quellcode angezeigt, den ihr nun kopieren könnt.
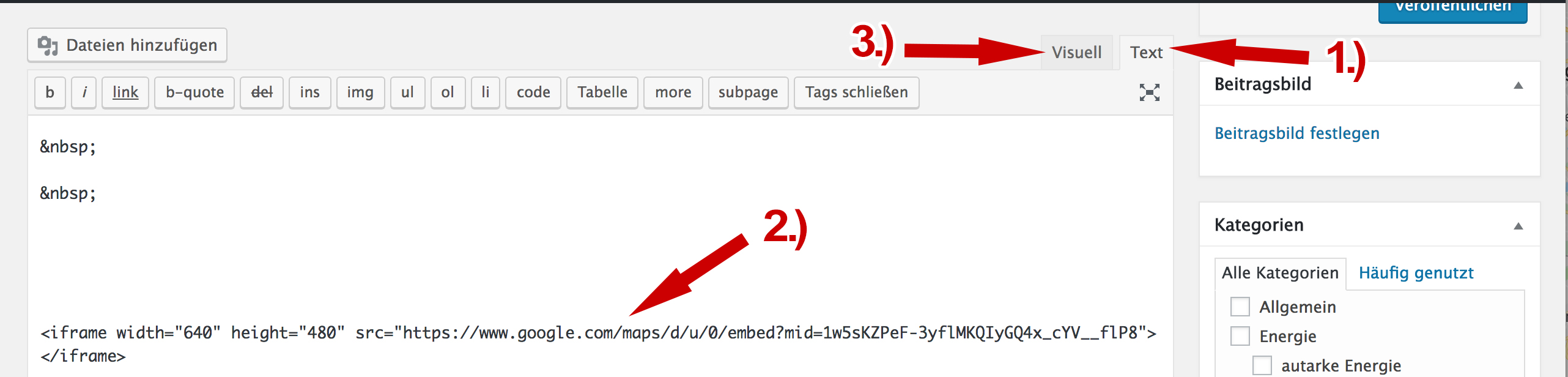
Fügt den Quellcode bspw. unter WordPress ein. Klickt dadurch auf den Reiter „Text“. Dadurch gelangt ihr in den HTML-Code Modus und könnt den zuvor kopierten Code einfach hier einfügen. In dem ihr anschließend auf „Visuell“ klickt…
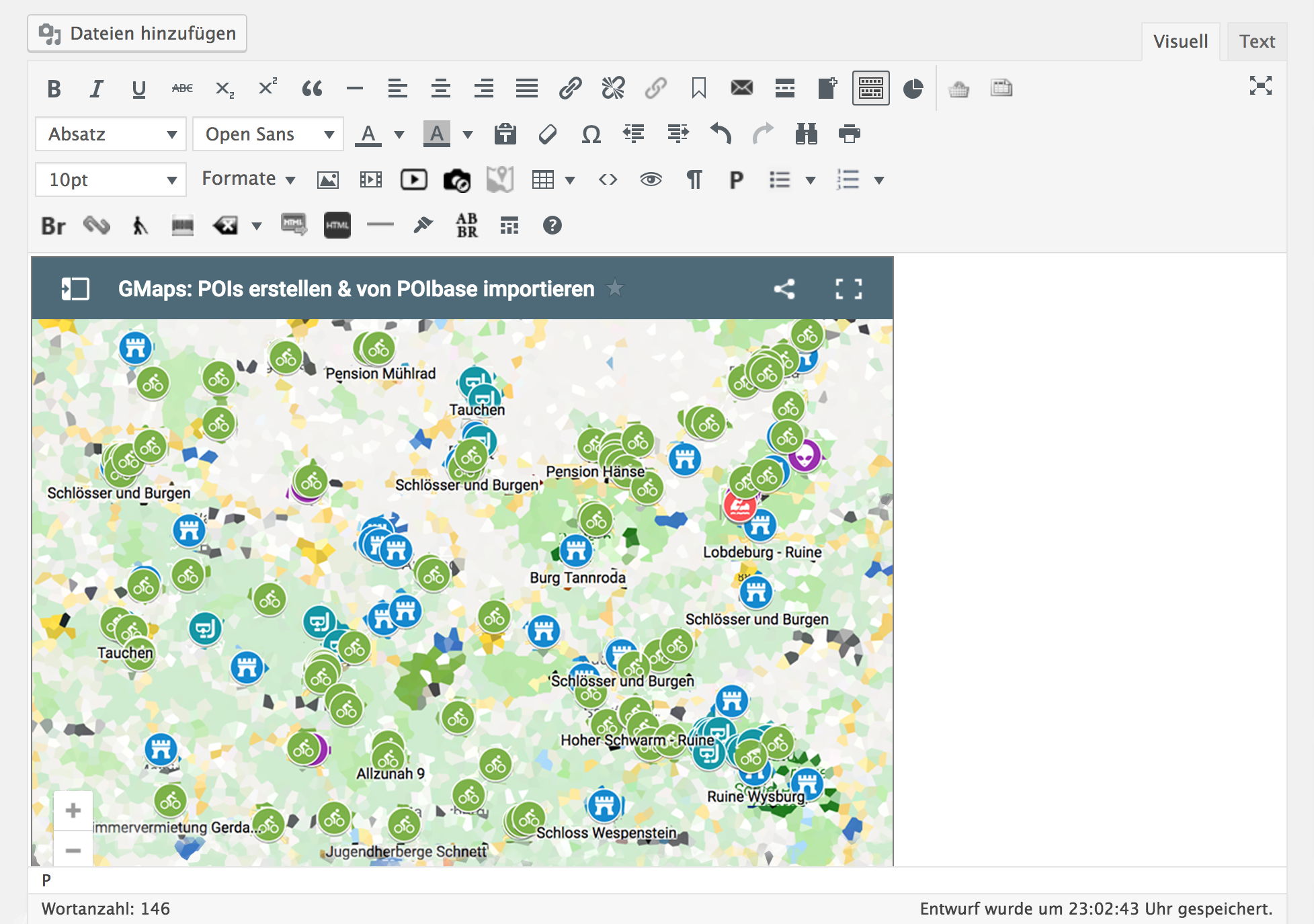
…öffnet sich der Visuelle-Modus und schon könnt ihr eure Karte im Post ansehen.
Jetzt habt ihr es geschafft. Die Karte wird bei eurem nächsten Beitrag die Neugier bei euren Lesen fördern und euren Content noch spannender machen. Doch damit nicht genug. In Teil 3 verraten wir euch noch, wie ihr die erstellte Google Maps Karte mit den enthaltenen POIbase POIs mit der Google Maps App jetzt auch auf eurem Smartphone nutzen könnt.
Noch eimal der Hinweis: Eine Veröffentlichung der Karte im Web darf wirklich nur mit Zustimmung des Rechtsinhabers erfolgen. In diesem Fall ist es teils POIbase, teils werden die POIs aber auch von Drittanbietern bereit gestellt.